
GoogleAdsense(アドセンス)の配置を半年以上変えていない、って人も多くないですか?
PVが上がってくれば1PVあたりの収益が0.1円上がるだけで、10万PVなら1万円も収入上がるんです。
ということで、Adsese(アドセンス)最適化をやっておいて損はないです。
今回は、ブロガー向けにブログのアドセンス収益が最大化する配置を考えてみました。
「アドセンスの配置や設定を最近やっていないな…」というかたはこの機会に見直しどうぞ!
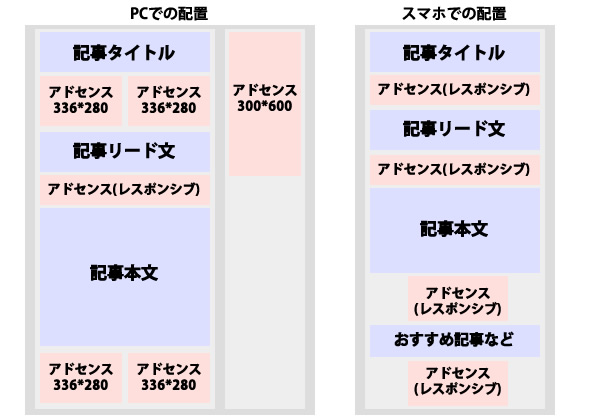
(基本)「PC/スマホ別」は必須!
<PC>
・クリックされないサイドバーには300px*600px
・記事タイトル下に336px*280pxを2つ設置
・記事概要下にレスポンシブ広告を設置
・記事本文下に336*280pxを2つ設置
・関連コンテンツ広告ユニットが使えたら絶対設置!
<スマホ>
・記事タイトル下はレスポンシブ or 320*100px
・記事概要下はPCと同じ広告ユニット
・記事本文下はレスポンシブ広告を1つ設置
・記事下部コンテンツ内にレスポンシブ広告を設置
(おまけ)おすすめアドセンス広告ユニット名
「PC/スマホ別」は必須!
まずアドセンスの広告ユニット配置ですが、PCとスマホは完全に別にしましょう。
ブログによってはPC/スマホで表示を変えるのが手間な場合があるのですが、自力で頑張るか、WordPressならテーマ変更しましょう。
ということで、ブログにおけるアドセンス収益最大化の配置をまとめるとこちら!

クリックされないサイドバーには300px*600px
まずサイドバーですが、普通のサイズで設置するとクリック率はかなり低いです。
スクロールすればすぐに見えなくなりますし、少しでも目立たせたほうがクリック率は上がるので、大きなサイズの300*600pxにしておきましょう。
自分が運営しているWEBメディアのひとつでは他の広告ユニットとさほど変わらないほどのクリック率にもなっていました。
全般で見るとやはり低いことのほうが多いですが、300*250pxと比較すると大分上がります。
記事タイトル下に336px*280pxを2つ設置(a)
記事タイトル下をa、記事概要下をbとしたのですが、これらはどちらかを選択し、両方はさすがに広告があり過ぎて最適とは言い難いのでどちらかをおすすめします。
設定の手軽さから記事タイトル下のほうを先にお勧めしておきます。
記事を読もうとしたときに広告があることで、記事を読む前にアドセンスがクリックされます。
1つより2つあったほうが表示される広告の種類も増えますし、見た目としても2つのほうが見栄えもいいので、336*280pxを2つ横並びにするのがいいでしょう。
ただ、広告がいきなりあるのは鬱陶しいと感じるときには、レスポンシブの広告ユニットにすれば横長の広告が1つ表示されるので、それでもよさそうです。
もしくは、サイトの幅が比較的あるサイトであれば、728*90pxの横長の広告ユニットでもいいかと。
この広告配置だと記事のサムネイル画像の箇所と被るので、サムネイル代わり的に広告を置けるのはメリットと言えそうです。
記事概要下にレスポンシブ広告を設置(b)
もう1つは記事冒頭のリード文が終わったあたりに広告を配置するパターンです。
自分はaではなくこのbの形にて広告ユニットを配置しています。
記事の冒頭文章を読んで想像と違った、あまり面白くないかも、と思った読者に対し「離脱するポイント」として広告を置くのはとても効果的です。
ということで、クリック率は比較的高く、おすすめの配置箇所と言えます。
ただ難点が2つほどあり、
- 手動で広告設置をする必要が多い
- PCとスマホで広告を分けることが難しい
ということです。
もちろん無理ではありません。頑張れば手段はいくらでもありますが、簡単にやろうとすると上の2つが問題としておきます。
まず、手動でやるとなると過去記事全てに広告を設置する必要があり正直手間です。
自動でやることもできますが、コードいじるのが苦手だとハードルはやや高いかも。そして自動だと全ての記事に適応されるのでそれはそれでやや不便。
そして、PCとスマホで表示される広告ユニットも同じになります。
これはPCとスマホで分岐させれば表示する広告ユニットを分けることは難しくなく、一度設定すれば全記事に適応されるので、頑張ればできる人はしておくといいでしょう。
それらは手間だと思うので、PCとスマホの両方で適切なサイズの広告が表示されるようにレスポンシブ広告にしておくか、300*250pxでもありです。
レスポンシブ広告だと、PCだと横長の728*90px、スマホだと300*250pxが表示されることが多いです。
「gori.me」のごりさん、「らふらく」の鈴木さんもレスポンシブ広告など横長バナーで設置していますね。
記事本文下に336*280pxを2つ設置
これはアドセンス広告配置の王道パターンかと。
記事を読み終わった本文下には336*280pxの広告ユニットを2つ置いておくといいです。
300*250pxが今まで主流で多かったですが、サイズを大きくしたほうが広告サイズが大きくなって視認性が高まるのかクリック率が高くなる傾向にあります。
また、1つ設置するよりも2つのほうが表示される広告が多く、クリック率の合計は上がるので2つにしておくといいでしょう。
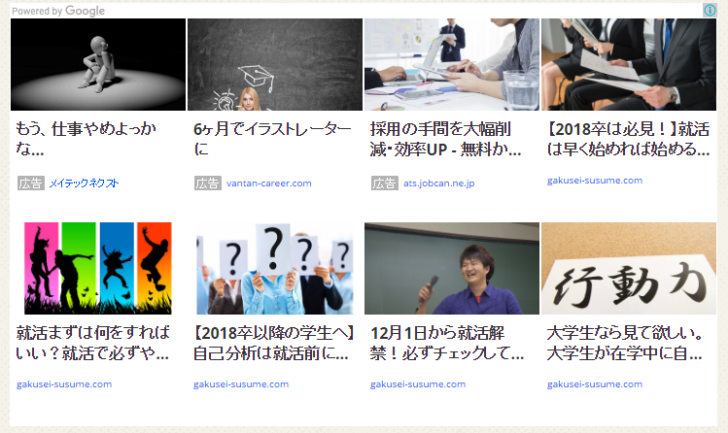
関連コンテンツユニットが使えたら絶対設置!
記事コンテンツ下に関連記事を表示させているブログは多いですが、「関連コンテンツユニット」が使えたらそちらを設置したほうが断然に良いです。
関連コンテンツユニットは以下のような広告表示になります。

昨年から始まった新しい広告ユニットで、意外と知らないブロガーとか多いんじゃないかと。
ブログの関連記事を表示させると同時に、そのなかのいくつかに広告が表示される仕組みになっています。
また、誰でも使えるわけではなく、ある程度のPV数がないと使えません。
この関連コンテンツユニットですが、クリック率がかなり高いです。
記事下の広告ユニットの1.5~2倍近い数値になりました・・・!
見ての通り、広告と気づかず関連記事だと思ってしまう読者が多いのが要因なのかなと。
以上、PCのアドセンス広告の収益最大化の配置でした!
お次はスマホです!
記事タイトル下はレスポンシブ or 320*100px
スマホの記事タイトル下ですが、レスポンシブでGoogleにお任せするか、320*100pxのスマホ用横長バナーがいいです。
クリック率でいうと、300*250pxのほうが高いのですが、記事タイトル下だとファーストビューを占占拠することになり、アドセンスの規約違反になりかねません。
(記事本文をスクロールしないと読めないのはアドセンスの規約違反になるとのこと)
ということで、記事タイトル下は控えめのサイズにしておきましょう。
記事概要下はPCと同じ広告ユニット
PCと同じ広告ユニットだとレスポンシブ広告になるかと思われます。
300*250pxで表示されることが多いですが、デバイスやサイトの幅などに合わせ最適な形になるので、300*250pxよりレスポンシブ広告のほうが優秀です。
記事本文下はレスポンシブ広告を1つ設置
記事本文下にも広告ユニットを設置しておきましょう。スマホだと横並びは厳しいので1つだけ。
広告ユニットを2つ縦並びにするとアドセンスの規約違反になる可能性が高いので1つにしておいたほうがいいです。
300*250pxを設置するのもありですが、レスポンシブ広告にしておけばそのサイズに自然となりますし、それ以外のより最適なサイズに変更してくれます。
表示できる広告数の幅が広いほうが収益性は高くなり、実際に検証した記事でもレスポンシブ広告のほうが収益性が高かったというデータもありました。
『アドセンス検証②スマホはレスポンシブと300×250のどちらがクリック率・単価が高いのか?』
ということで、スマホはレスポンシブ広告にしておくのがいいんじゃないかなと思っています。
記事下部コンテンツ内にレスポンシブ広告を設置
縦に2つ並べて画面上にアドセンスが2つ表示されるのはNGですが、同時に表示されていなければいいので、おすすめ記事や関連記事を表示させた後にアドセンスを置くのは大丈夫です。
記事を読み終わってブログを回遊するor離脱する部分になるので、記事下部コンテンツにもレスポンシブ広告を置きましょう。
「やぎろぐ」だとおすすめ記事の間にアドセンスが設置されていますね。
以上、スマホでのアドセンス配置の最適化でした!
アドセンス収益最大化において、レスポンシブ広告に切り替えておいたほうが収益は上がる傾向にあるので、まずはその切り替えからするといいです!
(おまけ)おすすめアドセンス広告ユニット名
最後に、アドセンスの広告ユニット名の付け方をまとめておきます。
初歩的な話になりますが、サイズが同じだからと言って、広告ユニットをいろんな箇所に設置していませんか?
もちろんそういった設置をしても問題ないですが、クリック率などの分析をするときに不便ですので、設置箇所ごとに広告ユニットを用意しましょう。
そして、広告ユニット名を分かりやすく付けることで、どの広告ユニットがどの位置かすぐ分かるようにしておくといいです。
(ユニット名の付け方が下手で、どの部分の広告か分からないことが昔よく起きていました・・)
ということで、おすすめの広告ユニット名はこちら!
<PC>
①PCサイドバー300*600
②PCタイトル下左336*280
③PCタイトル下右336*280
④記事リード下レスポンシブ
⑤PC記事下左336*280
⑥PC記事下右336*280
<スマホ>
①SPタイトル下レスポンシブ
②記事リード下レスポンシブ
⑤SP記事下1レスポンシブ
⑥SP記事下2レスポンシブ
ポイントとしては、
- PCかスマホかが分かるように明記する
- 広告サイズが分かるようにサイズ表記をする
- 配置位置が分かるように配置位置を明記する
です。
まあ、当たり前の付け方になるのですが、こうしておくと分かりやすいかと思います。
サイトを複数運営している場合には、加えてサイト名を入れておくといいかと。
ということで、ブログのアドセンス収益を最大化させるアドセンス広告の配置でした!
アドセンス最適化が出来ていない、という人はぜひ実践してみてください!